2007年07月08日
RSSへのリンク

- Permalink
- by
- at 12:20
- Comments (0)
- Trackbacks (0)
2007年07月05日
youtube検索ブログ
youtubeで動画を検索するブログです。
URL: http://3d.rokujyou.com/search
youtubeのWEB APIを用いています。
検索結果を一覧表示するページへのリンクを、自分のブログに貼り付けることができます。
MovableType 3,3でインストールしても管理画面で画像が出ないとき
mt-config.cgiが正しく設定されていない可能性があります。
StaticWebPathの設定 が正しいかチェックしましょう。
2007年06月26日
特撮は以下のブログに移しました。
http://3d.rokujyou.com/gozira/
特撮
2007年06月17日
| <$MTEntryDate$> | 日付 |
| <$MTEntryTitle> | タイトル |
| <$MTEntryBody> | 記事 |
 (クリックで拡大)
(クリックで拡大)
マニュアルにエントリー時に「カテゴリー指定ができる」とあるのに
できていませんでした。
エントリー時の画面下の
「画面の表示設定を変更」
で
設定が変更できました。
これでMovableTypeでエントリー時に以下が指定できます。
カテゴリー指定
追記
抜粋
キーワード
タグ
日付
改行設定
出力ファイル名
コメントを受信
トラックバックを受信
トラックバック送信先URL
知らなんだ。
http://d.hatena.ne.jp/tgenji/20070618
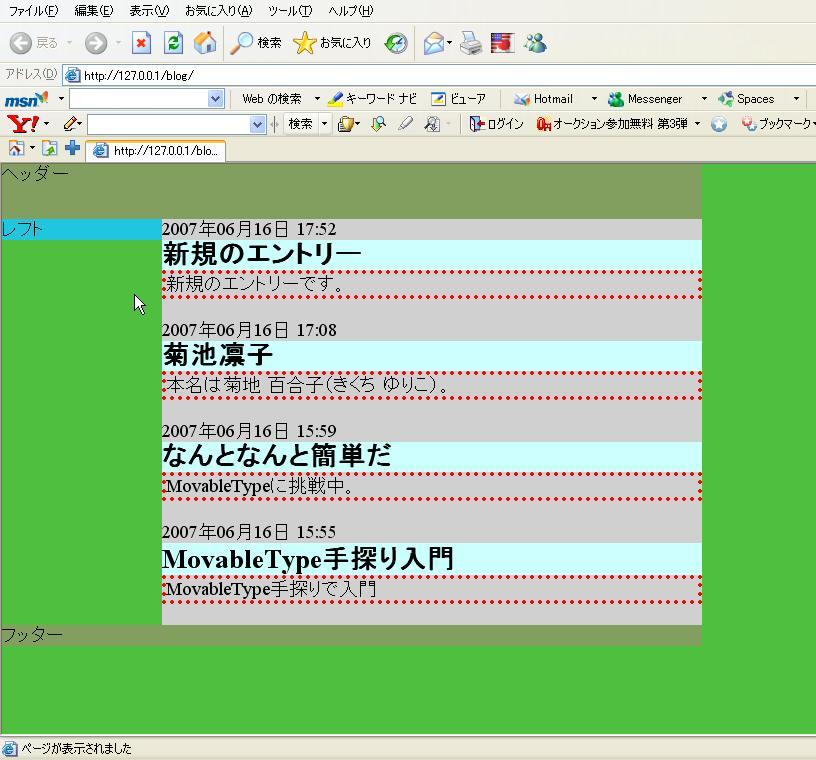
MovableTypeの2カラムレイアウトを手作りします。
テンプレートのメインページとスタイルシートを設定します。
メインページを以下のように設定します。
スタイルシートを以下のように設定します。
2007年06月10日
テンプレートを変更しました。
雰囲気ががらりと変わりました。
2007年06月09日
ムーバブルタイプ設置しました。
適当なタイトルでブログ開始。
インストールは簡単でした。